Three.js 教程
1. 三大组件
在 Three.js 中,要渲染物体到网页中,我们需要三个组件:场景(scene)、相机(camera)和渲染器(renderer)。有了这三样东西,才能将物体渲染到网页中去。
1.1 场景
在 Three.js 中场景就只有一种,用 THREE.Scene 来表示,要构件一个场景也很简单,只要 new 一个对象就可以了,代码如下:
var scene = new THREE.Scene();
场景是所有物体的容器。如果要显示一个苹果,就需要将苹果对象加入场景中。
1.2 相机
相机决定了场景中哪个角度的景色会显示出来。相机就像人的眼睛一样,人站在不同位置,抬头或者低头都能够看到不同的景色。
场景只有一种,但是相机却有很多种。和现实中一样,不同的相机确定了成像的各个方面。比如有的相机适合人像,有的相机适合风景,专业的摄影师根据实际用途不一样,选择不同的相机。对程序员来说,只要设置不同的相机参数,就能够让相机产生不一样的效果。
在Threejs中有多种相机,这里介绍两种,它们是:
透视相机(THREE.PerspectiveCamera),这里我们使用一个透视相机,透视相机的参数很多,这里先不详细讲解。后面关于相机的那一章,我们会花大力气来讲。定义一个相机的代码如下所示:
var camera = new THREE.PerspectiveCamera(75, window.innerWidth/window.innerHeight, 0.1, 1000);
1.3 渲染器
最后一步就是设置渲染器,渲染器决定了渲染的结果应该画在页面的什么元素上面,并且以怎样的方式来绘制。这里我们定义了一个 WebRenderer 渲染器,代码如下所示:
var renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
注意,渲染器 renderer 的 domElement 元素,表示渲染器中的画布,所有的渲染都是画在 domElement 上的,所以这里的 appendChild 表示将这个 domElement 挂接在 body 下面,这样渲染的结果就能够在页面中显示了。
1.4 添加物体到场景中
我们将一个物体添加到场景中:
var geometry = new THREE.CubeGeometry(1,1,1);
var material = new THREE.MeshBasicMaterial({color: 0x00ff00});
var cube = new THREE.Mesh(geometry, material);
scene.add(cube);
代码中出现的 THREE.CubeGeometry 是什么?他是一个几何体,几何体由什么组成,已经不是本课的主要内容了,后面的课程我们会详细的学到。不过这里你只需要知道 CubeGeometry 是一个正方体或者长方体,究竟是什么,由它的3个参数所决定,CubeGeometry 的原型如下代码所示:
CubeGeometry(width, height, depth, segmentsWidth, segmentsHeight, segmentsDepth, materials, sides)
width:立方体 x 轴的长度
height:立方体 y 轴的长度
depth:立方体 z 轴的深度,也就是长度
剩下的几个参数就要费解和复杂一些了,不过后面我们会自己来写一个立方体,到时候,你会更明白这些参数的意义,这里你可以将这些参数省略。
1.5 渲染
渲染应该使用渲染器,结合相机和场景来得到结果画面。实现这个功能的函数是
renderer.render(scene, camera);
渲染函数的原型如下:
render( scene, camera, renderTarget, forceClear )
各个参数的意义是:
scene:前面定义的场景
camera:前面定义的相机
renderTarget:渲染的目标,默认是渲染到前面定义的 render 变量中
forceClear:每次绘制之前都将画布的内容给清除,即使自动清除标志 autoClear 为 false,也会清除。
1.6 渲染循环
渲染有两种方式:实时渲染和离线渲染。
先看看离线渲染,想想《西游降魔篇》中最后的佛主,他肯定不是真的,是电脑渲染出来的,其画面质量是很高的,它是事先渲染好一帧一帧的图片,然后再把图片拼接成电影的。这就是离线渲染。如果不事先处理好一帧一帧的图片,那么电影播放得会很卡。CPU 和 GPU 根本没有能力在播放的时候渲染出这种高质量的图片。
实时渲染:就是需要不停的对画面进行渲染,即使画面中什么也没有改变,也需要重新渲染。下面就是一个渲染循环:
function render() {
cube.rotation.x += 0.1;
cube.rotation.y += 0.1;
renderer.render(scene, camera);
requestAnimationFrame(render);
}
其中一个重要的函数是 requestAnimationFrame,这个函数就是让浏览器去执行一次参数中的函数,这样通过上面 render 中调用 requestAnimationFrame() 函数,requestAnimationFrame() 函数又让 rander() 再执行一次,就形成了我们通常所说的游戏循环了。
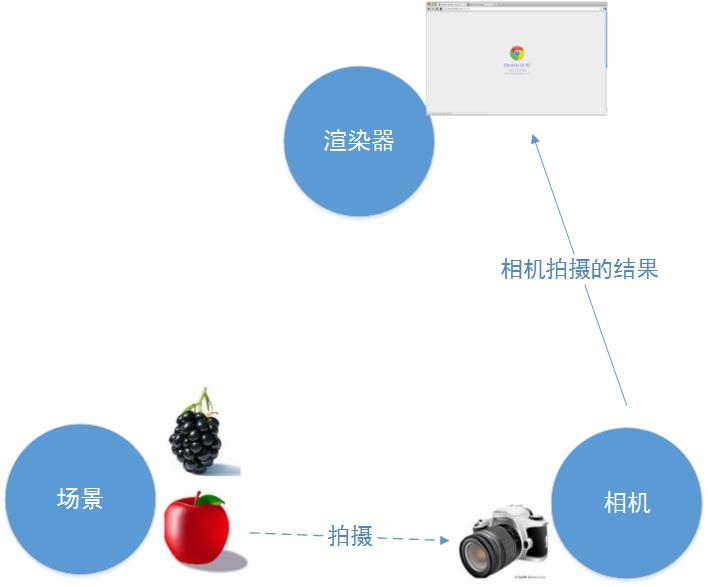
1.7 场景,相机,渲染器之间的关系
Three.js 中的场景是一个物体的容器,开发者可以将需要的角色放入场景中,例如苹果,葡萄。同时,角色自身也管理着其在场景中的位置。
相机的作用就是面对场景,在场景中取一个合适的景,把它拍下来。
渲染器的作用就是将相机拍摄下来的图片,放到浏览器中去显示。他们三者的关系如下图所示: